UX case study: Designing a chrome extension
In any workplace, we often hear the question ‘Where do I find information on this?’ The existing intranet at the company I was working for had a poor navigation menu and a search functionality that returned sub-par results, which meant it wasn’t always easy to find the information you were looking for. The links to internal pages were hard to find and poorly organised.
In 2015, a navigation extension was created by a team to help employees shortcut to the most useful internal pages quickly without needing to dig through the intranet or be on the page to access links.
The Problem
In 2019, a new intranet was launched (finally!) but a lot of the links on the extension broke. It was time for an update. But was it feasible to spend time pushing out a new version? Were people still using this tool? If so, how were they using it? Can we automate the deployment? If a refresh was validated, then we can work on improving the engagement and enjoyment of this shortcut. If no one used it, then fair thee well.
Users & Audience
Employees — We first had no insights to usage because we had no access to Google Analytics. Then we got access and we knew things!
Roles & Responsibilities
UX Researcher, UI Designer — Tina Lee
Speaking to users about how they used the extension
UI refresh
Support in the deployment process using VS code and Github
Product manager and developer — Ben Doherty
Creator of the extension
Ben set up the continuous delivery
Champion for its existence.
Software Engineer — Dave Wilcox
Worked on it in the first version with Ben
Scope & Constraints
It needed to be fast — It was important that we automate the deployment of a chrome extension to minimise the work done behind the scenes everytime we needed to push out a new feature.
We wanted a continuous delivery pipeline — If all tests are passed, it sends it to google and then the browser manages it. This meant switching from in-house managed solution to using google extension store. (Moving things out of our system and into the internet.)
It needed to be extensible — We wanted to do more things with it in the future (because it is a vector).
Size mattered — we were limited in the dimensions of the extension so it didn’t cover too much of the screen.
Process
User Research
There were two main insights I wanted to find out about the users to get this project moving forward:
How do people currently use the extension?
What would people like to see in a future version?
The purpose of this was to understand their behaviour and needs.
It’s hard to get people to do surveys. It’s even harder to get employees to do surveys. But it was the most effective and quick way to get feedback about a digital product. Thanks to slick design of Typeform, a Simpsons gif, a Keanu Reeves gif and a few simple questions — 30% off employees responded and gave us lots of feedback to work with.
The Results
Here’s what people told us:
71% of you use the chrome extension on a weekly basis
The top 2 shortcuts requested were: 1) Timesheets and Expenses, and 2) Payslips (it’s all about the moneys)
There were lots of other requests, so we’ve tried to prioritise the most important ones.
Prioritisation matrix. Coral colour — links, Yellow colour — function
The research outcome:
It turns out that people love the navigation extension (yay!) and didn’t want it to go. The navigation on the current intranet was not easy to find information and they loved that they didn’t have to be on the company intranet page to find what the link they were looking for.
With this in mind, we got the green light to update the extension.
Prototyping
Using the prioritised links (from the survey and google analytics data), I began prototyping on Figma.
The design scope included:
Update list of links
Keep the colour variation but explore different colour palettes (the company was going through a rebrand so we thought we’d have fun exploring colour palettes and not take ourselves to seriously)
Keep the icon library consistent with existing design to minimise design time
Add a search bar which integrated with the intranet
Highlight most visited links
Deploy quickly to get user feedback
Left: Iteration 1 prototype , Right: Iteration 2 prototype
Development
Using VS Code and Github to deploy the extension.
Ben created the system in VS code which is set up as a continuous delivery system. This means you can make minor CSS changes in a test environment then push it to production when you are ready rather than having to file a ticket and get someone else to do it.
Pair programming
Ben and I worked side by side to update the CSS changes I’ve made in the prototype and push the code out. This ensured fewer coding mistakes (on my end), an effective way of sharing knowledge (mainly to me), and a good yarn about Ben’s reading list.
What we updated in the VS code:
Accessibility — Ben put a Linter in the code to automatically check for accessibility. We used A11Y to access colour contrast and text size, and improved the rating in our second iteration.
Hover states — we added simple hover states in the second iteration using a darker drop shadow and lighter button background colour.
Button titles — Ben created the links as buttons with content inside so the browser knows what to do with it. He added titles which could be read by the screen reader and made sure the tab order was correct.
Outcomes & Results
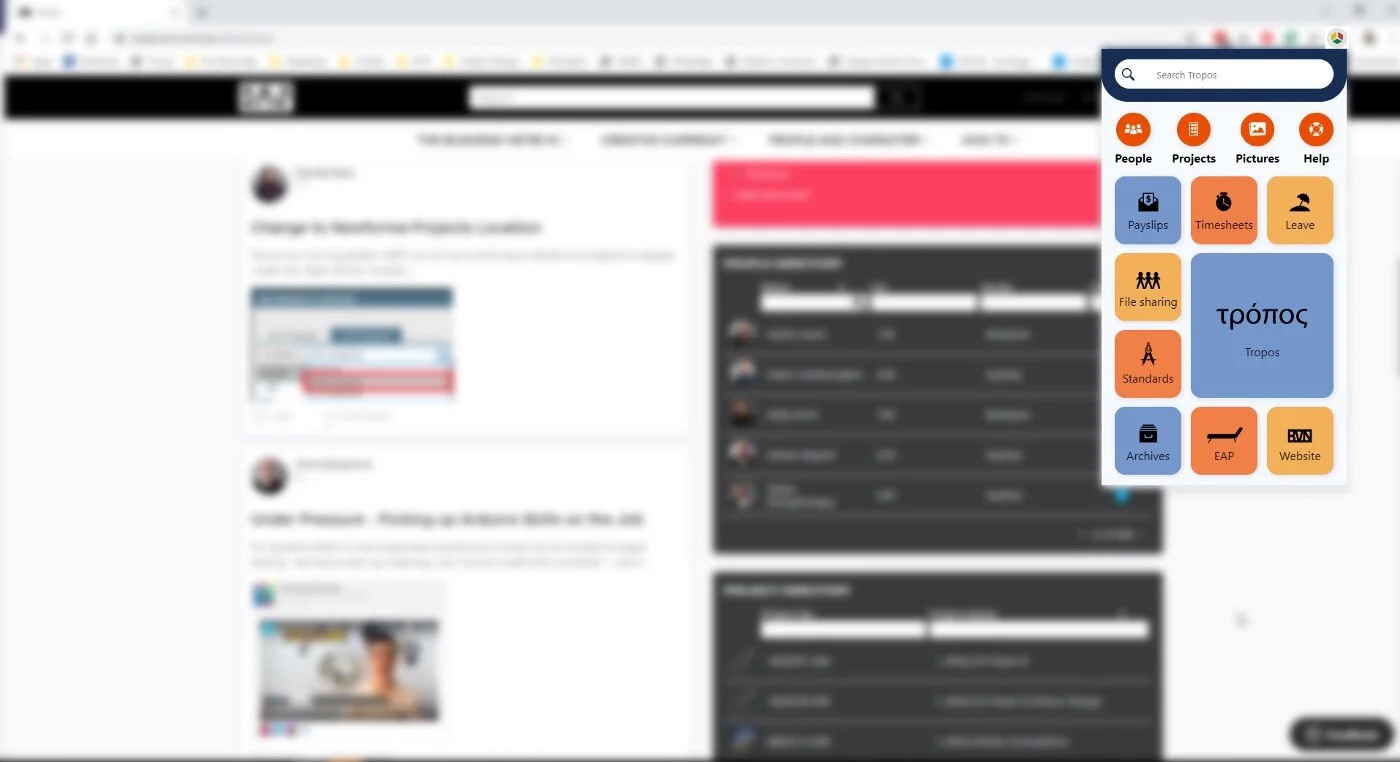
Live view of extension activated on Google Chrome
We found out that people love the tool and frequently use it. We successfully improved the performance of the extension by updating the links and improving accessibility. The search bar now allows employees to easily find information while on any page in Google chrome. And I learnt how to do things in VS code and github!
Now let’s get feedback and keep iterating…